An immersive exhibition that you control with your own mind (yes, really).
ROLE
Producer
Technologist
Concept Artist
STUDIO
NYU - ITP
How can one engage with technology on a "beyond-interface" level? Can our bioactivity be used together with color theory to design ones personal experience of "beyond-self"? Can one be in control of their technology as a meditative experience?
To experience an immersive meditation installation, you must control the experience with your own mind. Using an EEG brainwave sensor, we’ve hacked electronics and visualizations to respond to people’s level of calm. When one’s mind is active, the lights flicker as well as the visuals. When one achieves a calm frame a mind, all the lights turn blue.
I exhibited this piece during the Winter Show, and had people from all walks of life try the installation including elderly, children, a 13-year old PTSD survivor and cancer patient. I also used the publicity to launch a new company, Design Life Well, to which I was giving out cards to at the event. The president of NYU came to me to discuss collaborations with the NYU Dental School to use CALM as a meditation tool for children prior to getting dental surgeries.
You can see me discussing the project on YouTube Streaming.
I Couldn’t Have Done This Alone
Massive help from Louise Lessél for holding my hand through networking step by step, and letting me borrow her personal brainwave headpiece.
Major thanks to Alden Rivendale Jones (an NYU-ITP resident) who helped me to run sketch locally to make it even possible to work with all programs at once.
It’s only weaving through Gene Kogan’s processing library that I could even scrape something together to work. Thank you.
Immense gratitude for James Hosken for the MASSIVE javascript help. He’s incredibly kind, patient and insanely smart.
Massimo, who works with Tom Igoe, who’s last name I’m still trying to track down for website credit, for helping me actually map brainwaves to anything.
User Experience
User Journey Map
Personas
User Flow
Sketches + Progress
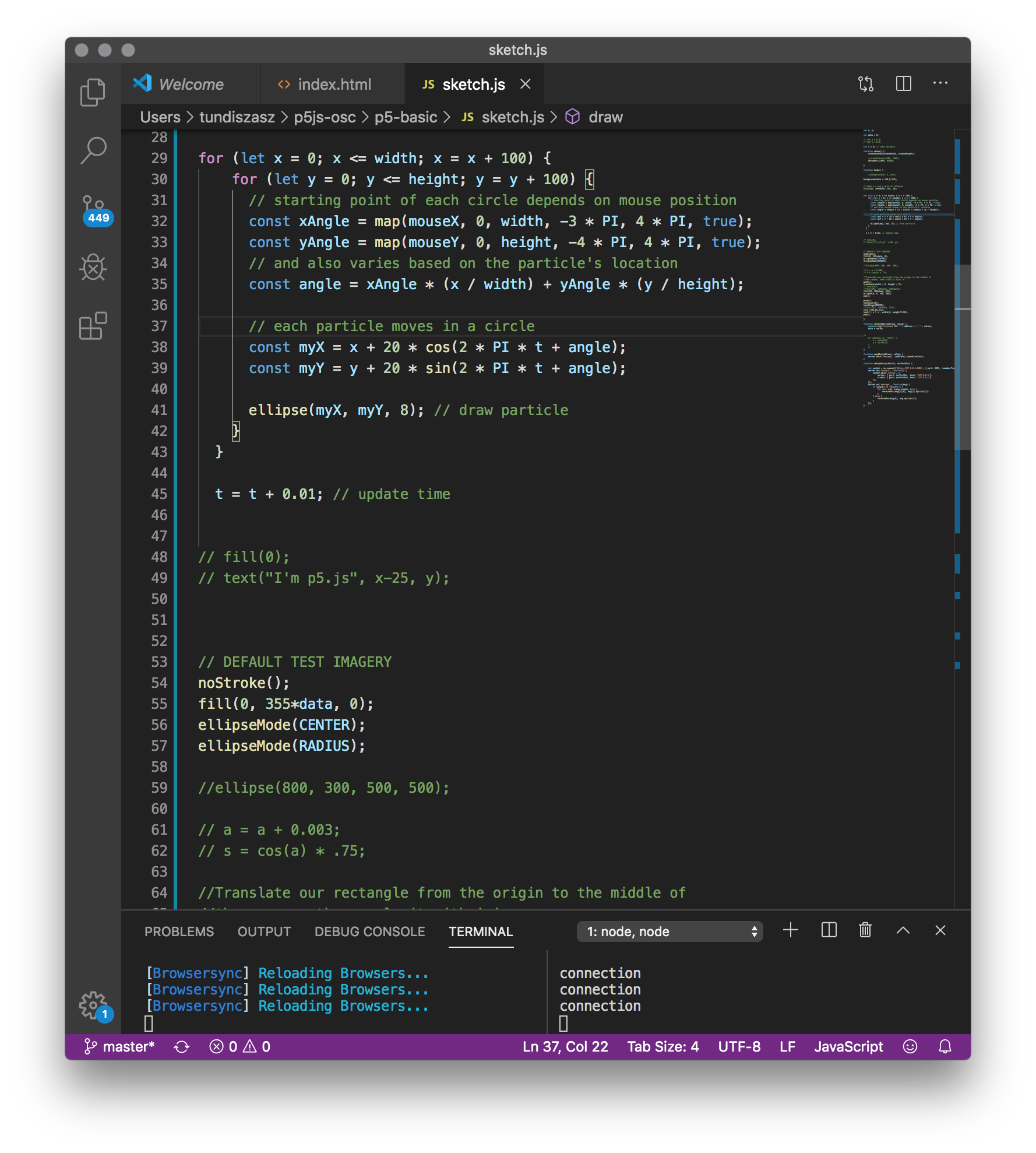
Local Javascript code is below.
Processing Sketch
How the flow of data is being processed:
Head (collecting data) >
MUSE Brainwave Monitor >
Cell Phone >
Bluetooth >
Computer >
Arduino > Lights
Processing > Data Parsing
p5.js (just because) > Visualizations
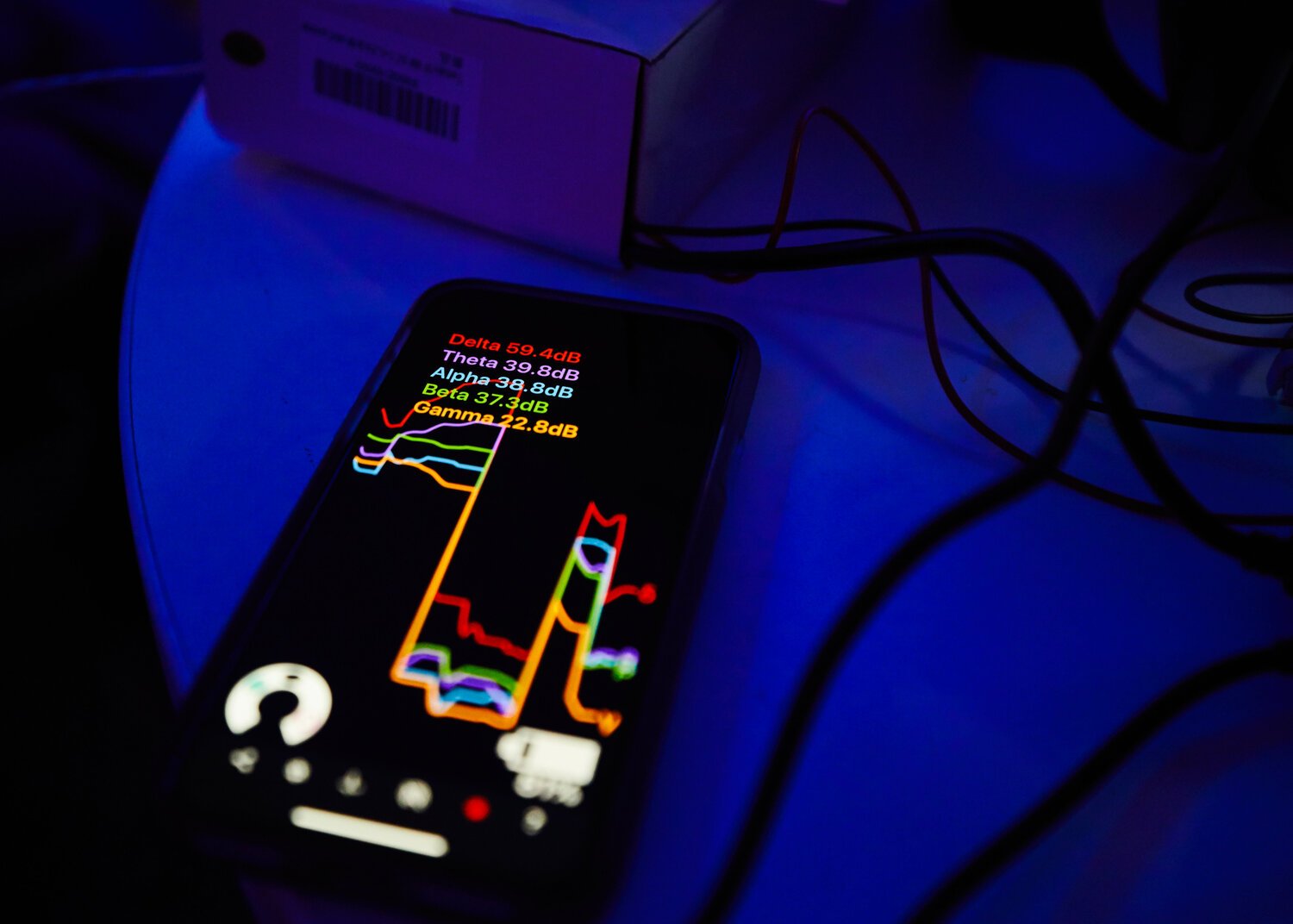
Images below show the data coming on my computer. I’m then sending this data to p5.js.
How I did this:
I combined a Muse meditation brainwave EEG sensor, and connected that to visualizations.
Put the Muse sensor on and turn on Bluetooth.
Download Mind Monitor, an app not developed for Muse. This was a way for me to collect the data and see it visualized in my phone. I then used the app and sent this data to my computer using OSC Test App.
Use a software called OSC Test App to port the OSC data coming through my phone into my computer.
Close the app, and open Processing. I used Processing to parse this data to not overwhelm my Arduino and p5.js sketch.
Connected the experience to a locally-run p5.js sketch, and used the data to modify color. Use the data to show progress in terms of the level of focus and calm coming in.
Also connect the experience to Arduino, to work with a FastLED Neopixel Light
Numbers changed based on brainwave data being inputted from meditation.
Initial Testing in Progress
Testing the Arduino, LEDs and Data Inputs
Originally wanted to make this a group experience
Later decided a personal experience made more sense
Getting ALL brain wave channels to map to Processing, thank you to Massimo!
Delta, Theta, Alpha, Beta, Gamma
Using a 10k capacitor
10 Participants
Physical Prototype Testing
Getting ALL brain wave channels to map to Processing, thank you to Massimo!
Delta, Theta, Alpha, Beta, Gamma
Key Findings
LIGHTS + NOISE
The conversation of people around users and the lights being on made users feel less relaxed, therefore a darker, quieter space was deemed necessary to create the desired calming effect.
PRIVACY
Feeling of embarrassment in public while closing eyes seemed to be something users were self-conscious of, which made it clear that a more private space was necessary to make people feel comfortable.
COMFORT
Users seemed to respond very well to a blanket, which led me to thinking a weighted blanket would be a great addition to the installation.
Installation
Brainwaves connecting to Mind Monitor
Included aromatherapy, tactile items on table, and 20 pound weighted stress blanket
Active State
Calm State
Takeaways
Successes:
I actually got everything (with help of course, see below!) to work! This was really critical to my piece, because I wanted people to understand when they were getting closer to a sincere calm state. I also showed this in play-testing to several folks before the show, so that was very helpful in the overall outcome of the design.
Folks said once they’ve achieved calm and saw the visual effects of that, they immediately went back to having a busy mind. This is very much in line with the type of meditation practice I follow, TM, because as soon as the mind understands it has reached a meditative state, the mind will start up again. This is completely healthy and normal!
The project was actually a huge success at the show! I left with three collaborations under my belt, went live on YouTube’s ITP channel and also the President of NYU came up to me and suggested I contact the Dental School. He said perhaps kids could use this to get them more calm before getting dental treatments. I also had another person from a museum who wanted to reach out to do mindfulness based art experiences, and another person who wants to have me in a program she’s launching with other artists around life coaching.
Difficulties:
Creating subtle animations that felt like water. I originally wanted to create a water effect, and though I accomplished this task at first, I wanted it to parse with the data. This, however, when connected to the data, felt less like water and more chaotic so I switched the project into just working with color.
I was able to get the waves to move, but only on ROLLOVER of a mouse. This is useless to my experience IRL. I’d love to have done something more with that animation.
I had a great challenge in front of me getting this up and running. The hardest part was getting Processing to connect to p5.js, because of the online editor issue. Alden, a resident at ITP, helped me greatly in setting this up using Gene Kogan’s tutorial. Unfortunately the tutorial was very old, so he updated the client side packages and finally got it up and running!
Knowing how to send the OSC to my computer was also a challenge, so Louisa, a second year student, greatly helped in that regard. She was the one who told me about the OSC Test App and it was a lot smoother after that.
What I’d do better next time:
I would definitely try to get pulsating water coming out of the circle in there rather than doing the wave of water, but in a way that looks like more natural water waves.